WPThumbify is a versatile plugin that allows you to create visually stunning featured images for your WordPress posts.
This section’ll showcase various design possibilities and styles achievable with WPThumbify.
These examples will inspire you and demonstrate the wide range of creative options available for your website.
Note: The examples provided here are just a small subset of what’s possible with WPThumbify. The plugin offers extensive customization options, allowing you to create featured images that perfectly match your website’s style and brand. Feel free to explore and experiment beyond these examples to create even more beautiful and unique designs tailored to your specific needs.
Solid Color Design Example

With WPThumbify, you can create clean and simple featured images using solid color backgrounds.
Choose a color that complements your brand or the post’s content, and add text elements like the post title, category, or tags to create a cohesive and professional look.
Gradient Design Example

Gradient backgrounds add depth and visual interest to your featured images. WPThumbify allows you to create smooth color transitions by specifying two colors for the gradient.
Experiment with different color combinations to create eye-catching, modern designs that grab attention.
Image Background Design Example

Incorporating images as backgrounds in your featured images can take your designs to the next level.
For the above example, we used our Preset #1 to generate an image. You can do the same by designing a consistent background and adding to your template, then placing elements at appropriate locations.
WPThumbify supports using custom images as backgrounds, allowing you to create visually rich and engaging thumbnails. Choose high-quality, relevant images that align with your post’s topic or theme.
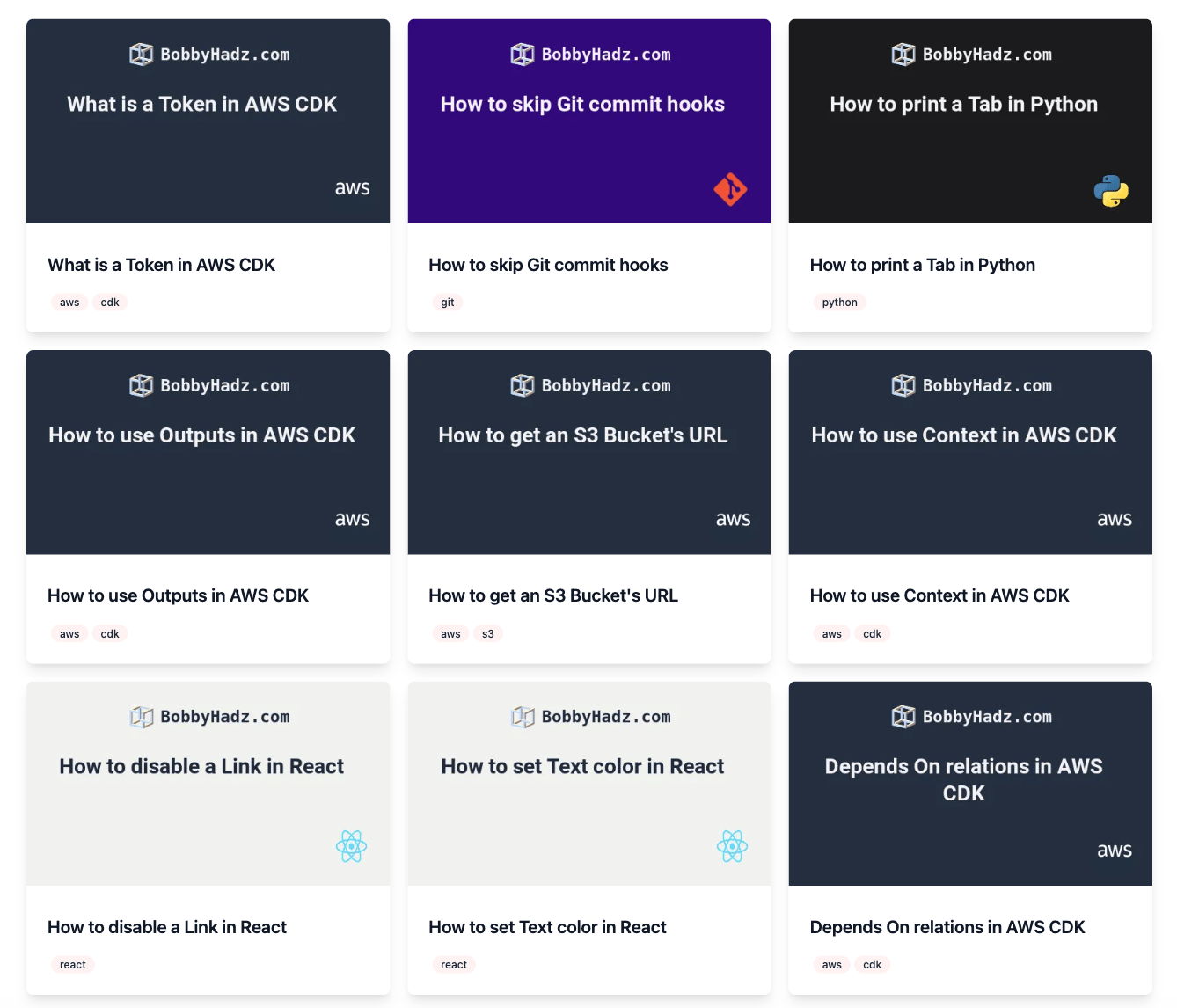
Category-Wise Color Design

WPThumbify enables you to assign specific color templates to different post categories. This means you can design Category-related Templates and name them in your category.
For example, see the above image from the BobbyHadz site. You can see how React category posts have a white color background and AWS category posts have a dark blue background.
You can achieve this using WPThumbify by creating multiple Templates for individual categories and then bulk-generating featured images for every category one at a time.
This feature is handy for blogs with multiple categories, as it helps visually differentiate between them. You can create a consistent and organized look for your featured images by assigning distinct colors to each category.
Adding a Category Image Design Example

In addition to category-wise color designs, WPThumbify allows you to incorporate category-specific images into your featured image templates. This feature is ideal for blogs or websites that have visually distinct categories. Check out this guide for more information.
By using relevant images for each category, you can enhance the visual appeal and make your featured images more informative and engaging.
These are just a few examples of the design possibilities with WPThumbify. Feel free to explore and experiment with different styles, color palettes, and compositions to find what works best for your website and content.
Remember, the key is to create featured images that are visually appealing, informative, and aligned with your brand’s aesthetics. WPThumbify provides you with the tools and flexibility to unleash your creativity and make your featured images stand out.