Before creating your thumbnail templates, it’s important to familiarize yourself with WPThumbify’s Test Assets.
These assets serve as placeholders to help you design and customize your thumbnail layout effectively.
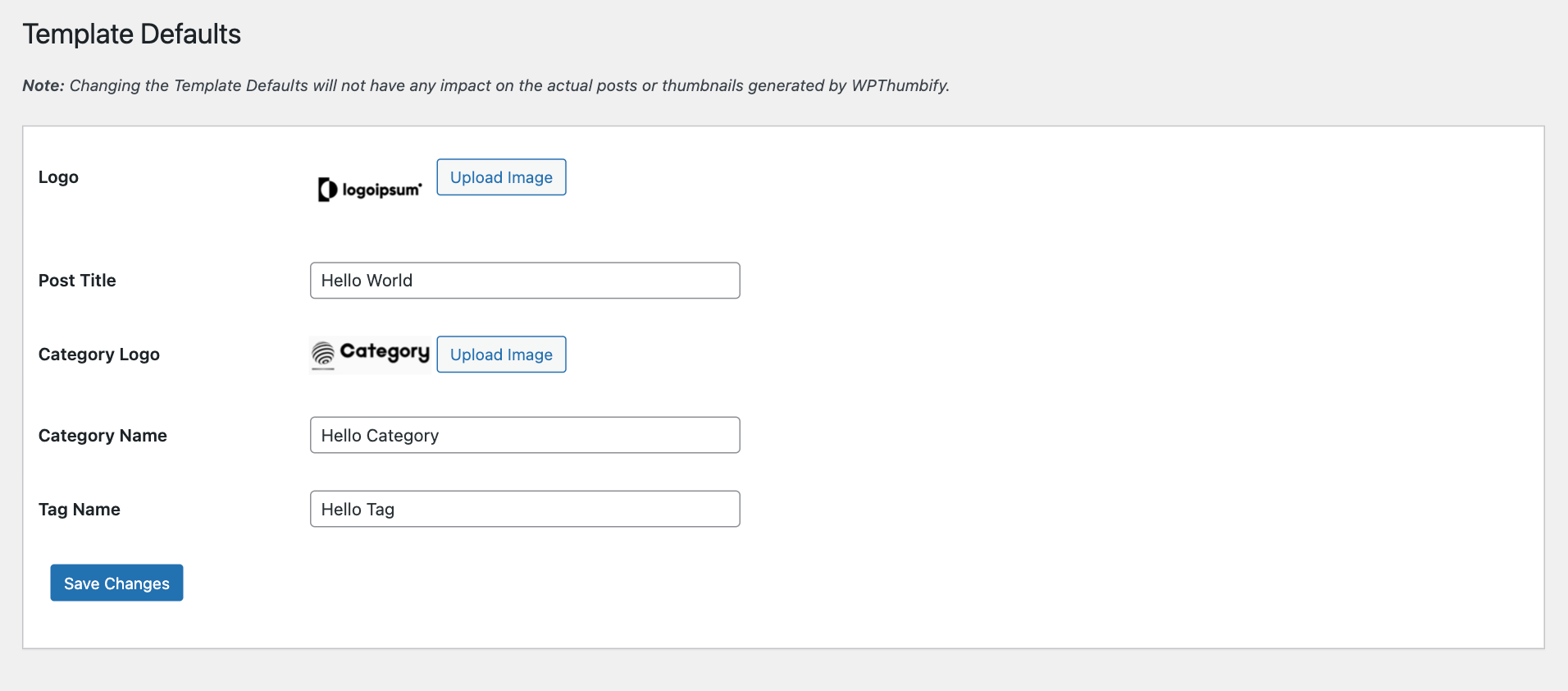
Template Defaults
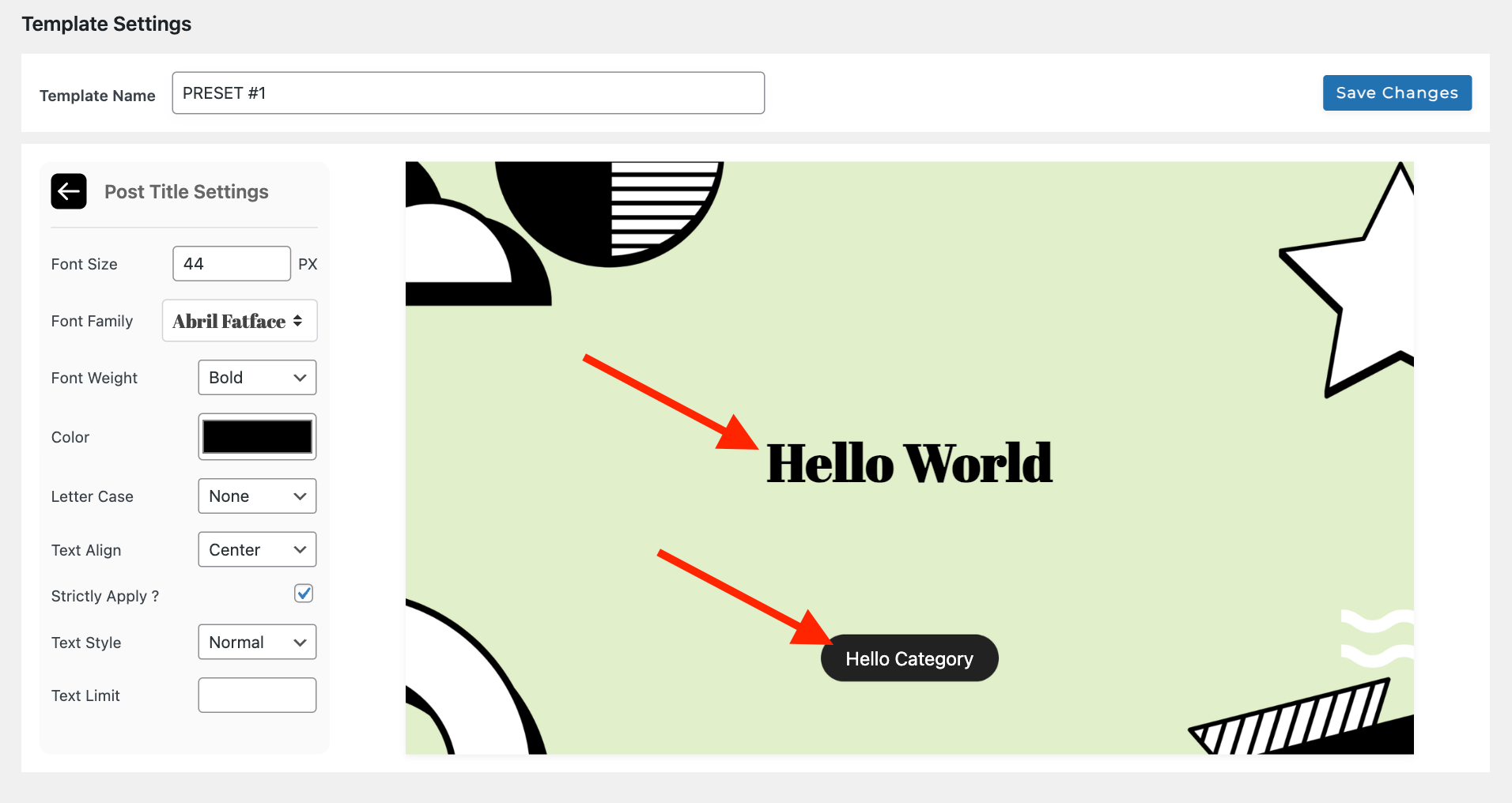
When you create a new thumbnail template, you’ll notice some default text and elements already in place.

These defaults assist you in aligning and positioning various elements, such as the post title, tags, category, and link within your thumbnail design.
It’s crucial to understand that the Template Defaults are purely for visual representation and layout purposes during the template creation process. They do not affect the actual content of your thumbnails when you generate them in bulk.
Here are the default elements you’ll see in the thumbnail template editor:

- Logo
- Post Title: “Hello World”
- Category Logo
- Category Name: “Hello Category”
- Tag Name: “Hello Tag”
Feel free to modify these default elements to match your desired layout and design. You can change the text, adjust the font size, color, and positioning, or even add your own custom elements to create a unique thumbnail style.
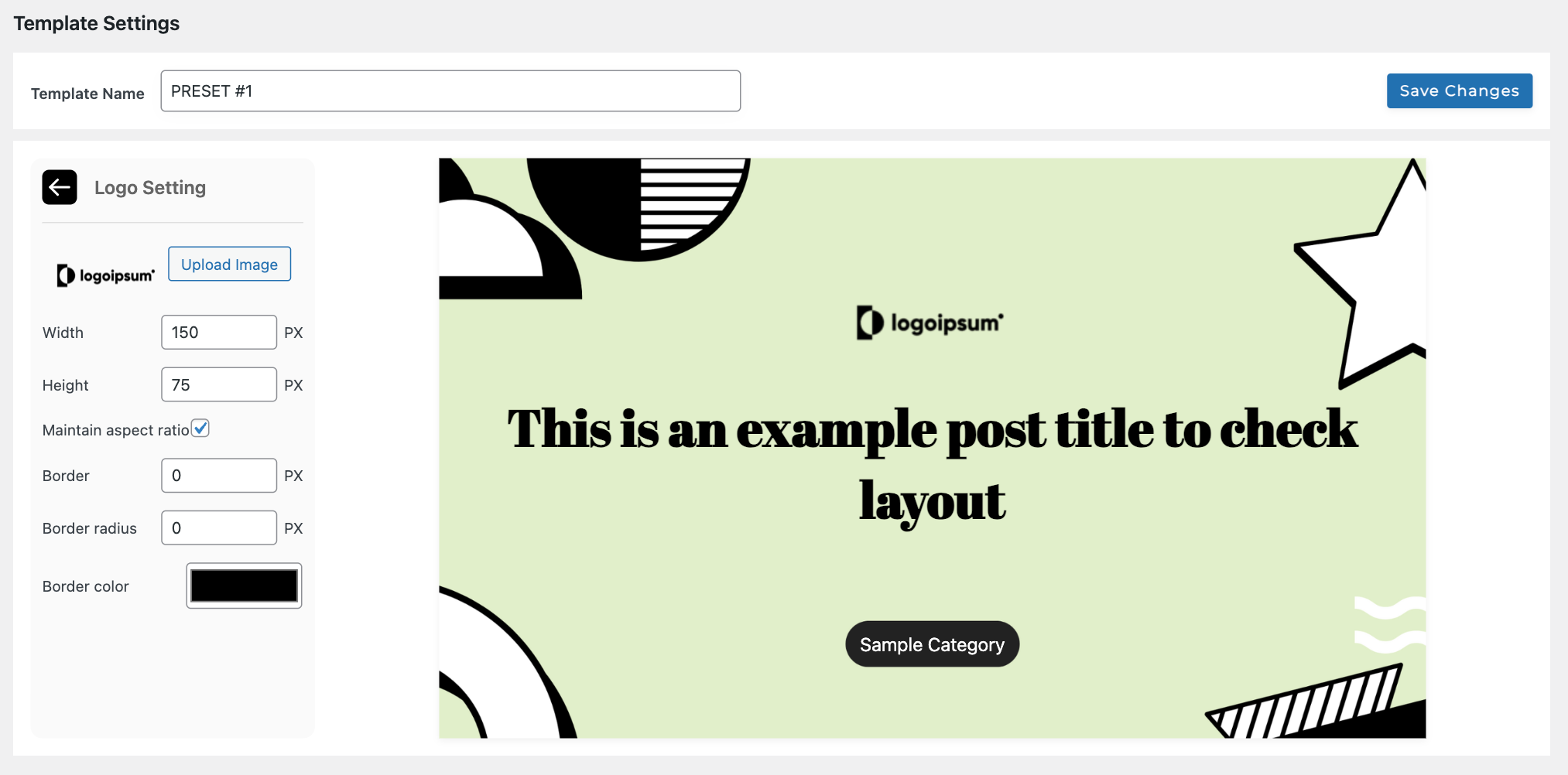
For example, we have changed the Test Assets from default Hello World to something else to test how long titles will look like:

Once you’re satisfied with your template design, simply click the Save Changes button to store your template settings.
Important Note: Changing the Template Defaults will not have any impact on the actual posts or thumbnails generated by WPThumbify. The plugin dynamically fetches the relevant information, such as the post title, category, and tags, from your WordPress posts when generating the thumbnails in bulk.
The Test Assets are solely intended to provide a visual reference and aid the design process.
Remember, the key is to use these defaults as a starting point and customize them to suit your needs.